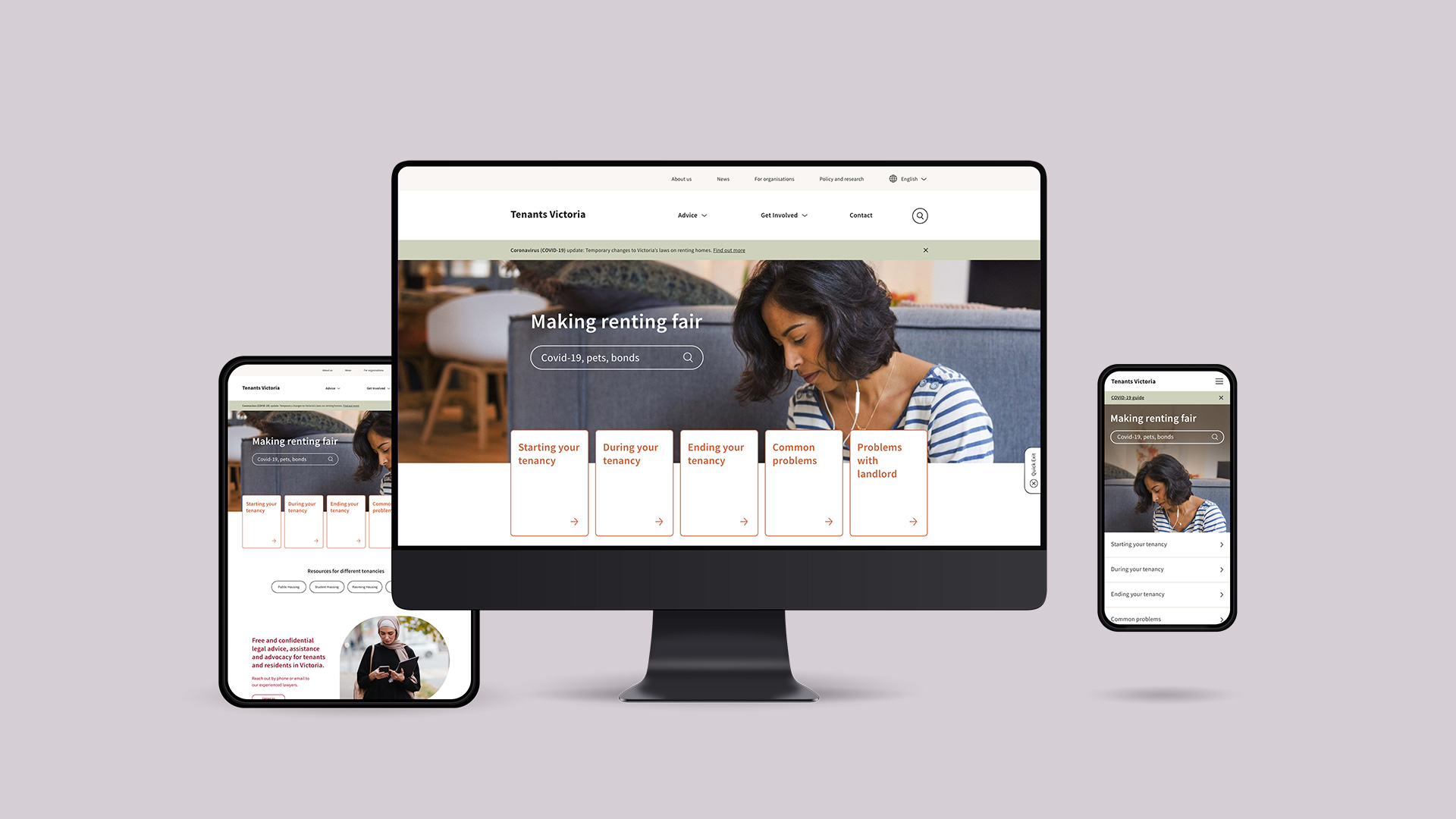
The law is often convoluted and inaccessible to the general population. Tenancy rights in Victoria are no exception. Tenants Victoria represents two million Victorian renters. With a confusing and cluttered website driving users towards an under resourced phone and email service, the existing website wasn’t great for anyone.
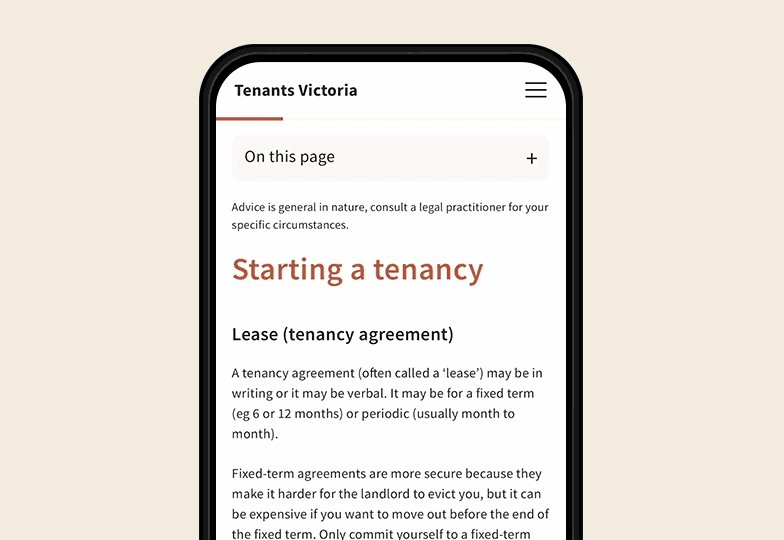
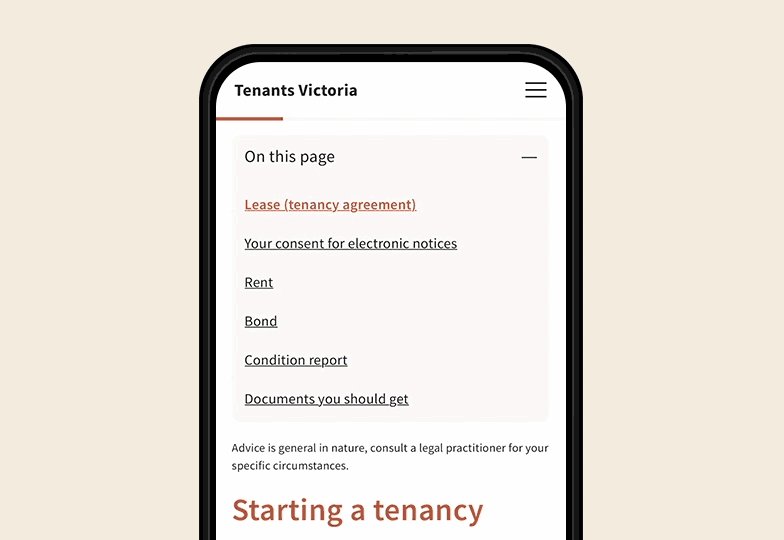
One of the most important things to do with the new website project was to understand the user’s needs and put empathy at the centre of the solution. Clear navigation and structure for the 1,000+ pages as well as accessible design and warm art direction were vital.
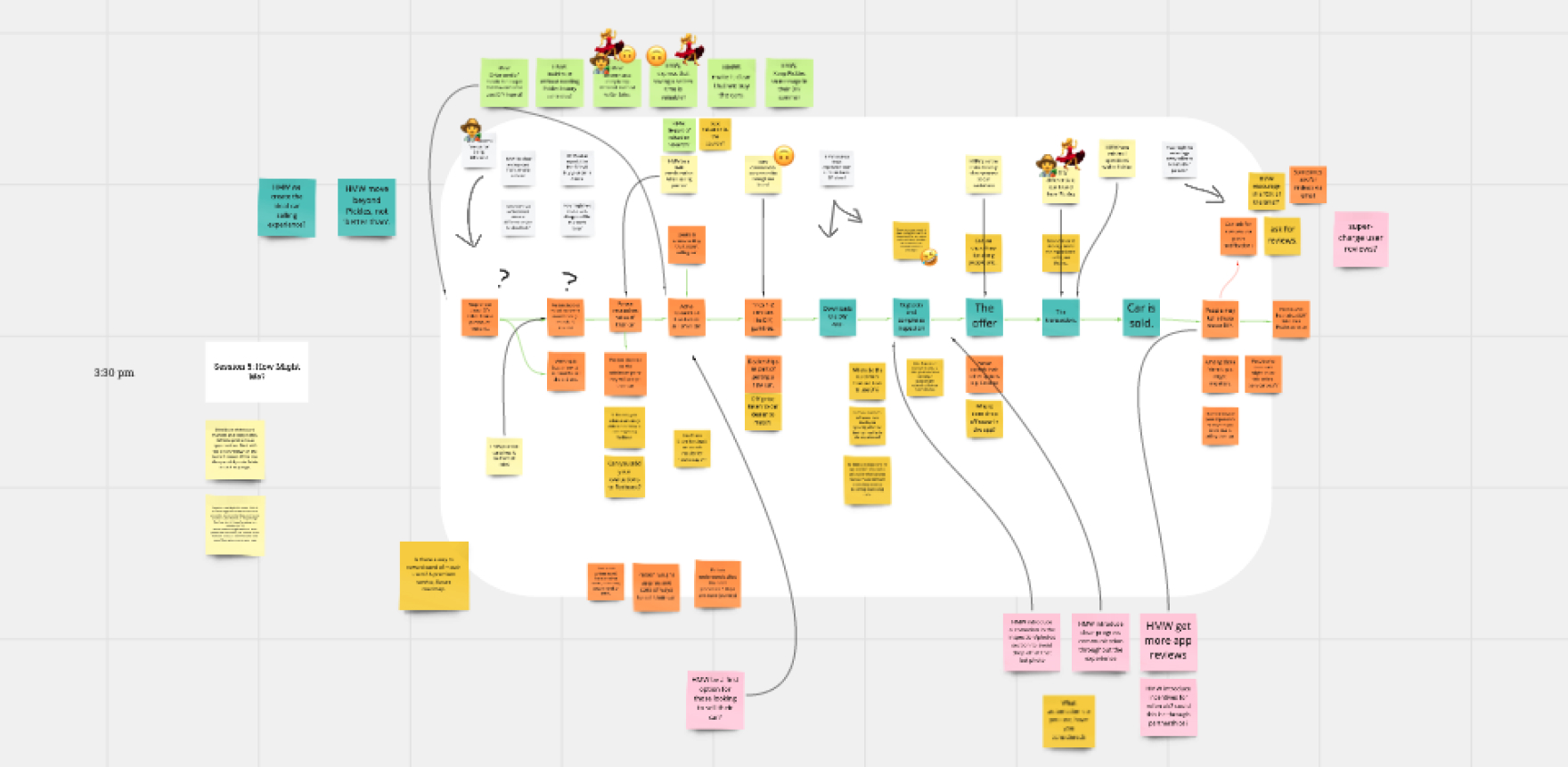
People don’t often seek legal advice unless something has gone awry. To design solutions based in empathy we looked further than the user’s jobs to be done. We took into consideration how the user was feeling when they came to the site and the context for the session. For example, someone who has been served a ‘notice to vacate’ may be in a state of panic and anger. Stepping into the user’s shoes helped create positive and more impactful design thinking and touches throughout.